记录下2048的制作思路,emmm,其实是有一段时间没有更新博客了,写一篇来充充数。(说明我是有更新blog的!)
好像也没啥好写的,2048也不怎么难做,没啥算法含量的里面。只要把过程理清,就是css+js的事而已了。还是写写监听键盘从而决定格子的移动状态好了,当作理理思路。以向左移动为例,向右向上向下类同。
当event.keyCode=37时调用moveLeft():
1.首先得先判断是否可以向左移动,得满足两个格子之间存有空格或者中间的格子有与其相同数值的格子,才能进行向左移动。
2.两个for循环遍历所有的行列,对于一个有数值的格子a,对其所在行的第一个格子到a自身进行遍历(如果是向右移动的话,则从所在行的最后一个格子到a自身进行遍历。向上向下移动亦是如此,这个顺序很关键),遍历过程出现以下三种情况则进行移动:
(1)遍历到的格子b还没有数值(空格),而且两个格子之间没有障碍物(即有数值的格子)存在。则把a移动到b的位置(引用jQuery的animate函数,所以说已经有jQuery了为什么还要自己再去封装一个缓动动画函数呢?就当作是了解怎么用js原生态语句做缓动动画了,这就是原理?)
(2) 遍历到的格子b和a有相同的数值,而且两个格子之间没有障碍物。如果b已经是合并过了的,那a和b不合并,a移动到b的右手边相邻空格处。

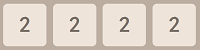
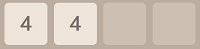
如图,如果不去判断格子是否已经合并过了的话,结果则会是8 0 0 0,但是游戏规则是同一次移动中不能有合并
(3)遍历到的格子b和a有相同的数值,而且两个格子之间没有障碍物。如果b还没有合并过,则a移动到b的位置,a和b合并,两者数值相加。因为遍历的顺序是从其所在行的第一个格子到a自身,所以左边的格子2会先左移到第一列,随后右边的格子2再左移与其合并。
大致就这些了吧,其他的比如产生随机数、动态布局、缓动动画这些就纯js操作了,不是啥大问题,详情就戳Github看源码吧。
还有就是,之前学js都是静态地直接在.html里添加class和id属性,但这确实太固定不灵活了,可以先写好class的样式,再在js里面动态给div增加class和id。用jQuery的addClass()或$().attr(“id”,“idName”),位置布局和各种属性也是动态用jQuery已经封装好了的方法去修改。就一句话,能放.css和.js的就别放.html里,jQuery里已经封装好了的就别多此一举去用js原生的。
以上。
这应该算是自己做的第一个游戏了吧(如果不算上大一用橙光做的仙剑四的话),挺有趣的(还能给你想给的人玩哦),而且在做的过程中又学到了许多新的东西,算做是学js的一个阶段性总结了。接下来就先搁置下js了,虽然《JavaScript高级程序设计》《css揭秘》这几本书还没看(也都还没借到书耶,愈发不想买专业书了,贵啊,而且也渐渐习惯了用网上资源学习,网易云课堂慕课网w3c菜鸟教程等等)。打算先把Ajax学了,之后还有canvas,至于vue框架(所以是选择vue而不是react了是吧?)就等学期末或是寒假了,还有node.js、PHP、MySQL在排队,Linux就默默排最后去好了。有些想学Python耶,爬取数据也很好玩的,可惜lightyear说微信的聊天数据爬不了,不然以后我就不用去备份和某人的聊天记录了,以及来比力和网易云这些聊天记录,一张张截图挺麻烦的好吗QWQ。
噢对,这个2048固定了宽高是475px,电脑上没问题,在手机上就gg了。不过加个媒体查询给手机屏幕指定另一个宽高应该就可以解决了,但又是一件费时的工作;( 算了不管这个了,反正也只能用电脑玩,手机怎么监听滑动我也不会,做成响应式的也没多大用处,一起等以后会监听手机滑动事件了再改好了(现在其实也可以先学了的,但还是先学Ajax吧,你们是要排队的不能随便插队)。
前两天还想着等学会了Ajax后就尝试看看微信小程序是怎么开发的,也想做个小程序出来玩玩(也可以直接把2048做成小程序吼)。但小程序的工作量估计要大得多了,不知道有没有那个时间。哎,明天都第九周了,期末考试也不远了啊orz。这学期是真的没学那物理数学了,但求考前两周的临阵磨枪能让我不挂了。
还有个想法,想自己构思个网页版的小游戏,emmm,还想着这个游戏还是只有我们俩才能玩的,Js给我一种在前端上无所不能的感觉,应该可以成吧。但问题在于要做什么游戏,现在都没想到什么ideas啊。哎,估计又是拖拖拖了,等N天后或许就有ideas了。
对了,最后还要鸣谢lightyear提的issues和PullRequests :)

